การทำสไลด์โชว์
การทำสไลด์โชว์ 
- ทำสไลด์โชว์รูปสวยที่ Slide.com
1) ก่อนอื่นต้องสมัคร slide.com ก่อน โดยเข้าไปที่ http://www.slide.com

2) จากนั้นให้หาปุ่ม "สร้างการแสดงภาพสไลด์"

ตอนนี้ slide.com มีเวอร์ชั่นภาษาไทยแล้ว ถ้าเพื่อนเจอเวอร์ชั่นภาษาอังกฤษ ก็ให้หาคำว่า "Make a Slide Show"
3) เลือก "Browse"

หมายเหตุ ถ้าต้องการใส่หลายไฟล์พร้อมๆ กันให้กด Ctrl + รูปที่ต้องการทำสไลด์
4) เมื่ออัพโหลดรูปเรียบร้อยแล้ว เพื่อนๆ ก็จะได้สไลด์โชว์ที่เป็นค่าเริ่มต้น (default)

ถ้าต้องการเปลี่ยนรูปแบบการแสดงสไลด์ ก็ให้เลือกรูปแบบใหม่ใต้หัวข้อ "ดัดแปลงแบบของคุณ" (Customize your Design)

6) จากนั้นจะพบหน้าต่างให้เรา "ลงทะเบียน" แต่เราจะข้ามขั้นตอนนี้ไป โดยเลือก "ข้ามการลงชื่อเข้าใช้"


โดยไปที่ใต้กล่อง "คัดลอกรหัส" กด Ctrl + C หรือกดขวาเมาส์ แล้วเลือก "copy"
..แค่นี้เราก็ได้โค้ดสำหรับนำสไลด์โชว์รูปสวยของเราแล้ว
 การทำ Click Like บน Facebook
การทำ Click Like บน Facebook 
เมื่อมีการสร้าง Facebook FanPage เพื่อเป็นการประชาสัมพันธ์เว็บไซต์บน Facebook เว็บไซต์ Social Network ยอดนิยมเรียบร้อยแล้วท่านสามารถสร้าง LikeBoxให้แสดงผลในหน้าเว็บไซต์ของท่านได้ซึ่งจะมีประโยชน์ในการช่วยประชาสัมพันธ์ข่าวหรือกิจกรรมที่มีบน Facebook Page ของท่านได้ อีกทั้งหากการกด Like ใน Like Box บนหน้าเว็บไซต์ ข้อมูลก็จะเชื่อมโยงกับ Fan Page เท่ากับเป็นการกด Like Facebook Fan Page ที่เราสร้างไว้ให้อัตโนมัติด้วยเป็นการช่วยส่งเสริมการทำการตลาดออนไลน์ที่ได้ผลดีอีกช่องทางหนึ่ง
วิธีการสร้าง Like Box และนำไปติดตั้งในเว็บไซต์สำเร็จรูป ReadyPlanet มีวิธีการทำ ดังนี้
1.) ไปที่http://developers.facebook.com/docs/reference/plugins/like-box จะเข้าสู่หน้าบริการ Social Plugin เพื่อสร้างโค้ด Like www.facebook.com/readyplanet เป็นต้น) จากนั้น เลือกรูปแบบการแสดงผลของ Like Box ตามหัวข้อที่ปรากฏโดยจะมีการแสดงตัวอย่างทางด้านขวา Like Box
2. Copy URL ของ Facebook Fan Page ที่เราสร้างมาใส่ไว้ใน
ช่อง Facebook Page URL (ตัวอย่าง Fan Page ของ
ReadyPlanetมี URL คือ www.facebook.com/readyplanet เป็น
ต้น) จากนั้น เลือกรูปแบบการแสดงผลของ Like Box ตามหัวข้อที่
ปรากฎโดยจะมีการแสดงตัวอย่างทางด้านขวา
- Width คือความกว้างของกล่อง (ขนาดที่เหมาะสมคือ 200 pixels )
2. Copy URL ของ Facebook Fan Page ที่เราสร้างมาใส่ไว้ใน
ช่อง Facebook Page URL (ตัวอย่าง Fan Page ของ
ReadyPlanetมี URL คือ www.facebook.com/readyplanet เป็น
ต้น) จากนั้น เลือกรูปแบบการแสดงผลของ Like Box ตามหัวข้อที่
ปรากฎโดยจะมีการแสดงตัวอย่างทางด้านขวา
- Width คือความกว้างของกล่อง (ขนาดที่เหมาะสมคือ 200 pixels )
- Color Scheme มีให้เลือกมืดกับสว่าง หรือ ขาวกับดำ
- Connections เลือกได้ว่าจะให้แสดงผู้ที่กด Like Page เป็นตัวอย่างจำนวนกี่คน
- Stream เลือกแสดงหรือไม่แสดงการโพสล่าสุดจาก Page
- Header เลือกแสดงหรือไม่แสดงแถบหัวข้อด้านบนสุดของ Like box
หมายเหตุ : ในกรณีที่หน้า Page ยังมีผู้เข้ามากด Like ไม่ครบ 25 คน ทาง Facebook จะยังไม่อนุญาตให้ตั้งชื่อ Page อย่างเป็นทางการทำให้ไม่สามารถนำ URL ที่เป็น www.facebook.com ชื่อเพจมาใช้งานในช่อง Facebook Page URL ได้ค่ะ แต่ทาง Facebook จะแสดงผล URL Page แบบชั่วคราวก่อน โดยเปิดหน้า Page Facebook ที่ท่านสร้างไว้ตามปกติ แล้วคัดลอก URL ของ Page ที่ปรากฏ
3. เมื่อตั้งค่าการแสดงผลเสร็จแล้วคลิกปุ่ม Get Code
4. จากนั้น Copy Code ที่ปรากฏในช่อง iframe
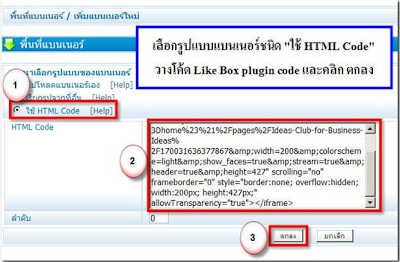
5. วิธีการติดตั้งโค้ด Like Box ในเว็บไซต์โดยล็อกอินเข้าส่วน
สมาชิก ที่เมนู "จัดการเว็บไซต์" คลิกเมนู "พื้นที่แบนเนอร์" จากนั้น
คลิก "เพิ่มแบนเนอร์" และเลือกรูปแบบของแบนเนอร์เป็น "ใช้ HTML
Code" ทำการวางโค้ดที่คัดลอกมาในช่องHTMLCodeและคลิก
ตกลงเพื่อบันทึก
 การนำเพลงมาใส่ใน Blog
การนำเพลงมาใส่ใน Blog 
1.) เราต้องมีไฟล์เพลงที่ต้องการใส่ลงใน Blog ก่อนค่ะ
- ซึ่งส่วนใหญ่ทุกคนคงจะมีไพล์.mp3 หรือ .wma
นำไฟล์เพลงไป upload ไว้ตามเวบที่รับฝากไฟล์ก่อนนะคะ (file hosting)
เพื่อจะให้ได้ URL ของไฟล์เพลงนั้นมา ดูวิธีการ upload ไฟล์ได้ที่บลอคของป้ามดค่ะ Click
- ซึ่งส่วนใหญ่ทุกคนคงจะมีไพล์.mp3 หรือ .wma
นำไฟล์เพลงไป upload ไว้ตามเวบที่รับฝากไฟล์ก่อนนะคะ (file hosting)
เพื่อจะให้ได้ URL ของไฟล์เพลงนั้นมา ดูวิธีการ upload ไฟล์ได้ที่บลอคของป้ามดค่ะ Click
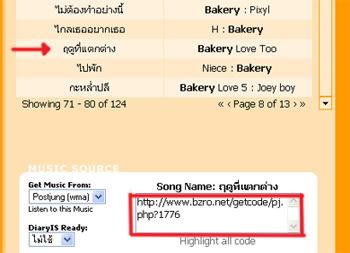
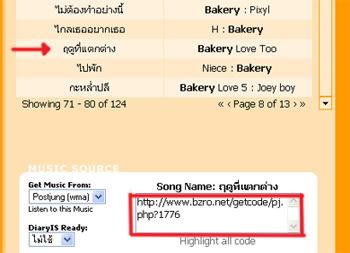
แต่โดยส่วนตัวแล้ว ตอนนี้ยังหาเวบรับฝากไฟล์ที่ถูกใจไม่ได้เลยค่ะ บังเอิญไปเจอเวบที่แจก URL เพลง คือเวบ GetCode มีช่องให้ค้นหาเพลงที่ต้องการด้วยค่ะ หรือเมื่อเข้าไปหน้าแรกแล้ว ให้เข้าไปที่เมนู "รายชื่อเพลง" จากนั้นกดเลือกเพลงที่ต้องการค่ะ ดังรูป


2.) Copy URL ในช่องสี่เหลี่ยมในกรอบแดงเก็บไว้ก่อนค่ะ อันนี้คือ URL ของเพลง
3.) มาดูโค้ดใส่เพลงกันค่ะ
<embed name="objMediaPlayer" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"src="http://www.bzro.net/getcode/pj.php?1776" width="300" height="47" type="application/x-mplayer2" autostart="false" loop="false" showstatusbar="true" /> </embed />
มาดูการกำหนดค่าในแต่ละ attribute กันนะคะ
- src: บริเวณที่ไฮไลท์ไว้ ให้ใส่ URL ของเพลงค่ะ (URL จากข้อ 2)
- width: กำหนดความกว้างของ Window Media Player
- height: กำหนดความยาวของ Window Media Player
- autostart: true ถ้าต้องการให้เพลงเล่นทันทีเมื่อเข้ามาในเวบ / false เพลงจะเล่นต่อเมื่อผู้ใช้กดปุ่ม play ก่อน
- loop: true เล่นเพลงวนไปเรื่อย ๆ / false เล่นเพลงครั้งเดียว / n ใส่ตัวเลขจำนวนครั้งที่จะให้เพลงวน
- showstatusbar: true แสดง status bar / false ไม่แสดง status bar (status bar คือ แถบสีดำล่างสุดที่แสดงข้อมูลเกี่ยวกับเพลง เช่น ชื่อเพลง เวลา สถานะ เป็นต้น)
- volume: กำหนดความดังของเพลง สามารถใส่ตัวเลข 0 - 100 ค่า default ของ Window คือ 50 ค่ะ
4.) หลังจากกำหนดค่าต่าง ๆ เรียบร้อยแล้ว ให้นำโค้ดไปใส่ตอนเขียนบลอค โดยกดปุ่ม อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
5.) เสร็จแล้วค่ะ
ข้อแนะนำ (ความเห็นส่วนตัว)
- ควรกำหนดค่า autostart เป็น false เพื่อให้ผู้ใช้ตัดสินใจเองว่า จะฟังเพลงนี้รึป่าว เป็นการลดเวลาในการโหลดด้วยค่ะ
ข้อแนะนำ (ความเห็นส่วนตัว)
- ควรกำหนดค่า autostart เป็น false เพื่อให้ผู้ใช้ตัดสินใจเองว่า จะฟังเพลงนี้รึป่าว เป็นการลดเวลาในการโหลดด้วยค่ะ
- ถ้าต้องการให้เพลงเล่นวนไปเรื่อย ๆ ควรกำหนดค่า loop เป็นจำนวนครั้งที่ต้องการให้เพลงเล่นที่แน่นอน
- ควรกำหนดค่า showstatusbar เป็น true เพื่อให้ผู้ใช้ทราบสถานะของเพลง เช่น เพลงกำลัง Buffer อยู่กี่เปอร์เซนต์